2025 HiMCM美国中学生数学建模比赛已开启组队备赛!想参加的同学们可以着手准备啦~

在备战数模比赛的过程中,每次接触到一道数模题的时候,不知道从何入手,查看文献和往届优秀论文后,做出来的结果也有很多之前参考过的论文的影子,怎么样才能让自己的论文有创新点,脱颖而出呢?
如何让你的数模论文更有创新点
01、问题提出的独特性
创新的论文通常会选择独特的问题,并提出有别于已有研究的角度和思路。这种独特性可以体现在问题的选取、问题的表述和问题的目标等方面。
02、模型创新点
模型建立是将赛题中的实际问题抽象成用数学语言的表达式的过程。能够通过巧妙的模型建立和有效的求解方法来解决实际问题。在建立模型时,可以尝试以往未使用过的数学方法,或者使用多种数学方法相结合,以达到更准确和可行的结果。对已有模型的某一方面进行改进或者优化,或者建立不同的模型解决同一个问题,这样就是论文的创新和亮点。
03、数据处理与分析。
体现在对所得数据的处理和分析上。可以运用先进的数据分析方法、统计学方法或机器学习方法对数据进行挖掘和分析,以得到更有实际意义的结果。
04、对结果的解释和应用
不仅仅停留在对问题的建模和求解更重要的是对结果的解释和应用。这包括对模型的合理性和准确性进行解释,以及将结果与实际问题应用相结合,得出具有实际指导意义的结论。
2025 HiMCM竞赛基本信息
1、适合学生
9~12年级高中生,配备一位指导老师
2、竞赛时间
报名截止时间:2025 年 11 月 5日 周三下午2:00(美东)
比赛时间:2025 年 11 月 5日 周三下午 3:01开启(美东)
比赛窗口关闭:美国东部时间2025年11月18日晚上8:00
解决方案报告截止日期:美国东部时间2025年11月18日晚上9:00
接收解决方案:美国东部时间2025年11月19日晚上8:00,我们建议您使用顾问登录链接登录比赛网站,以验证您的团队的电子解决方案是否已在COMAP收到。
3、比赛形式
每个团队可以从Problem A 和Problem B 中任选一道进行答题,用一定的数学模型解答后,形成一篇论文提交。竞赛时可以用书本、计算、软件、网络等资源,但不能和队外的任何人讨论。
4、奖项设置
Outstanding(优胜奖1%)
Finalist(优胜提名奖7%)
Meritorious(一等奖14%)
Honorable Mention(二等奖30%)
Successful Participant(成功参赛48%)
5、竞赛官网
https://www.comap.com/
6、竞赛报名费用
$100/队伍
在数学建模竞赛中,大家都有近乎相同的解题思路。所取得的奖项差别有很大部分都在于结果的可视化,给大家分享一些可视化工具,希望能够帮助到在准备的同学们~
HIMCM数学建模工具盘点
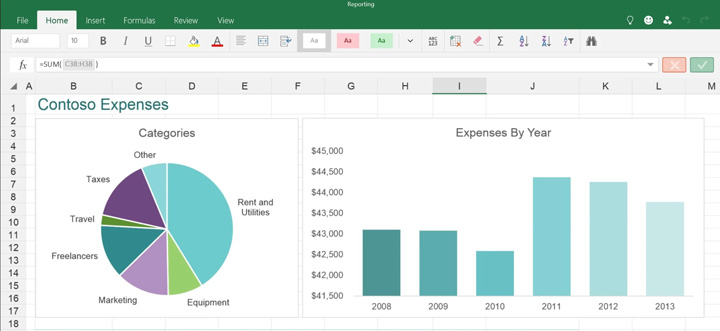
1、EXCEL
Excel可以说是典型的入门级数据可视化工具,很多初学者会用EXCEL做一些简单的数据分析。但是Excel在颜色、线条和样式上可选择的范围有限,这也意味着用Excel很难制作出能符合专业出版物和网站需要的数据图。但是作为一个高效的内部沟通工具,Excel应当是你百宝箱中必备的工具之一。

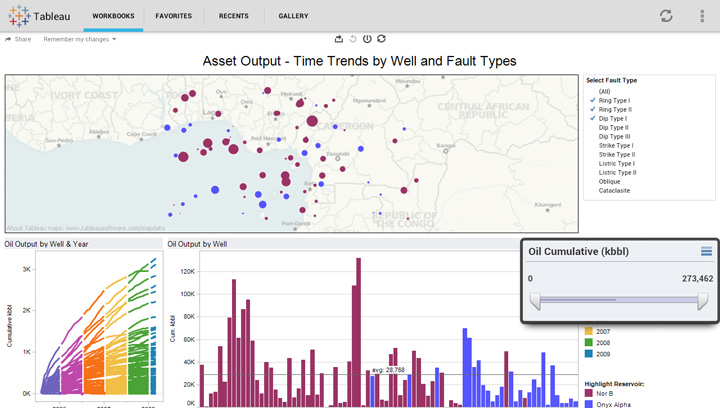
2、Tableau
Tableau是全球知名度很高的数据可视化工具,你可以轻松用Tableau将数据转化成你想要的形式。Tableau不仅可以制作图表、图形还可以绘制地图,用户可以直接将数据拖拽到系统中,不仅支持个人访问,还可以进行团队协作同步完成数据图表绘制。

3、Echarts
ECharts是一个纯JavaScript图表库,底层依赖于轻量级的Canvas类库ZRender,基于BSD开源协议,是一款非常优秀的可视化前端框架。提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。

4、D3.js
D3(Data Driven Documents)是支持SVG渲染的另一种JavaScript库。D3能够提供大量线性图和条形图之外的复杂图表样式,例如Voronoi图、树形图、圆形集群和单词云等。开发者刚开始学习D3.js时会感到很复杂,但是D3.js功能强大,非常灵活,值得开发者深入学习研究。

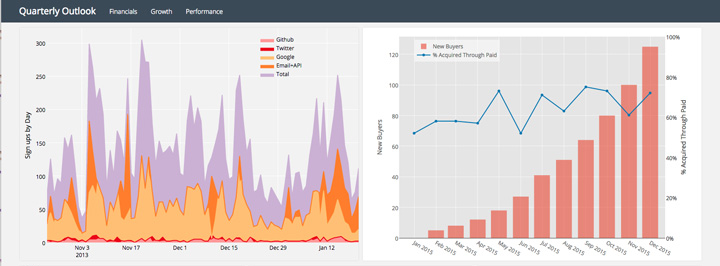
5、Plotly
Plotly是一个知名的、功能强大的数据可视化框架,可以构建交互式图形和创建丰富多样的图表和地图。Plotly可以提供比较少见的图表,比如等高线图、烛台图(K线图)和3D图表,而大多数工具都没有这些图表。而且还支持在线编辑,以及多种语言python、javascript、matlab、R等许多API。

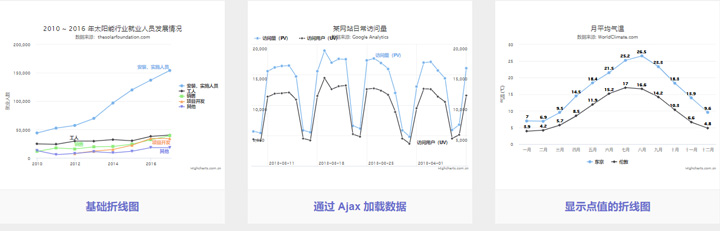
6、Highcharts
Highcharts是一个用JavaScript编写的开源JavaScript函数库,开发人员可以利用Highcharts轻松地将交互式图表添加到网站或应用程序中。Highcharts可以免费用于个人学习、个人网站和非商业用途。此外,Highcharts的兼容性比D3.js更好。Highcharts在现代浏览器中使用矢量图,在低版本的IE浏览器中使用VML来绘制图形,所以它可以在所有移动设备和电脑浏览器上使用。

7、Google Charts
Google Charts以HTML5和SVG为基础,充分考虑了跨浏览器的兼容性,并通过VML支持旧版本的IE浏览器。Google Charts不仅免费提供给开发人员使用,还有完全免费的三年的向后兼容性保证。开发者可以从各种图表模板中进行选择以创建交互式图表,之后只需要将简单的JavaScript嵌入到页面中就可以在网页上展示这些图表。
8、FusionCharts
FusionCharts是最全面的JavaScript图表库,包括90个图表和900种地图。FusionCharts可以轻松集成像jQuery库,Angularjs和React框架以及ASP.NET和PHP语言。FusionCharts支持JSON和XML数据,并提供许多格式图表:PNG,JPEG,SVG和PDF。